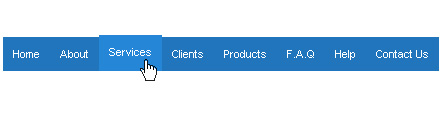
This is a beginner level tutorial to create a horizontal CSS menu. Many of the beginners are not aware how simple is to create a pure CSS menu. This tutorial helps to create a simple and attractive CSS menu with a cool hover effect. Check out the demo below..
First of all let us write HTML list for menu. Say we have 8 links, as shown in image, here goes the code..
<ul id=”button”>
<li><a href=”#”>Home</a></li>
<li><a href=”#”>About</a></li>
<li><a href=”#”>Services</a></li>
<li><a href=”#”>Clients</a></li>
<li><a href=”#”>Products</a></li>
<li><a href=”#”>F.A.Q</a></li>
<li><a href=”#”>Help</a></li>
<li><a href=”#”>Contact Us</a></li></ul>

Now, lets go the CSS part, We used only one ID name here to write CSS code. That is ‘button.’
#button {
padding: 0;
}
The CSS code above will remove the padding which will be there in default for list elements.
I am going to create a horizontal menu now, so lets make the list inline
#button li {
display: inline;
}

Okay, now lets make it look beautiful by adding some styles for anchor tag
#button li a {
font-family: Arial;
font-size:11px;
text-decoration: none;
float:left;
padding: 10px;
background-color: #2175bc;
color: #fff;
}

Lets make it more attractive by giving hover effects, we are here going to give a special hover effect 😉
#button li a:hover {
background-color: #2586d7;
margin-top:-2px;
padding-bottom:12px;
}

Yeah..! its done! see how simple is to create a CSS menu… A demo..? CLICK HERE!
To deal with heavy structured web templates one need vps hosting but one should obtain it from top web hosting company as there are best web hosting companies are available as well but only few of them provide standardize hosting services.